जब से फेसबुक पर कव्हर सुविधा आई है तब से उसमें एक से एक सुंदर कव्हर लगाने की होड़ रहती है। हर कोई अपनी रुचि एवं स्वभाव के अनुसार कव्हर चित्र लगाना चाहता है। इसी जरूरत को पूरा करने के लिए कई कव्हर साइटें भी इंटरनेट पर आ गईं। इन वेबसाइटों पर आप जाकर अपने पसंदीदा कव्हर खोज सकते हैं और अपने प्रोफाइल में लगा भी सकते हैं।
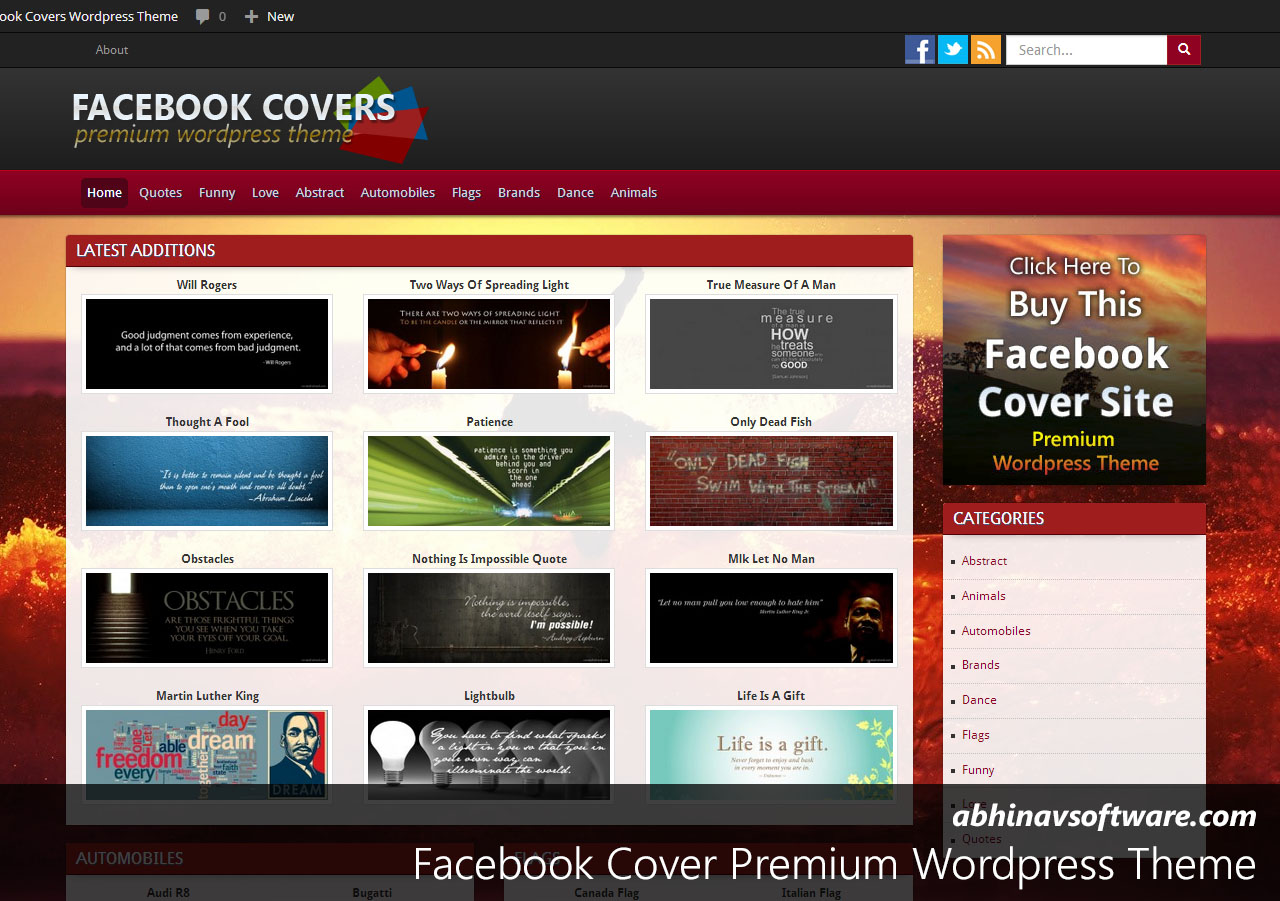
किन्तु यदि आप ऐसी ही खुद की वेबसाइट शुरू करना चाहें तो यह खर्चीला हो सकता है क्योंकि इसमें आपको वेब डेवेलपर को भी शुल्क देना होगा। अत: इस समस्या को हल करने के लिए एक समाधान निकाला और वह है: फेसबुक कव्हर प्रीमियम वर्डप्रेस थीम। इसे आप अपनी वर्डप्रेस वेबसाइट में स्थापित करके मिनटों में कव्हर साइट आरंभ कर सकते हैं। यदि आप किसी डेवेलपर से ऐसी वेबसाइट के लिए कोई स्क्रिप्ट बनवाएंगे तो वह काफी खर्चीला होगा। थीम खरीदकर उसे प्रयोग करना तुलनात्मक रूप से काफी सस्ता पड़ता है।
- यह थीम ३ रंगों में उपलब्ध है: लाल, नीला एवं हरा
- इसमें बैकग्राउंड/पृष्ठभूमि की छवि को बदल सकते हैं
- कव्हर को लगाने से पहले उसका पूर्वदर्शन/प्रिव्यू भी कर सकते हैं
- Responsive Web Design है अर्थात, अलग अलग आकार की स्क्रीनों पर वेबसाइट अपना रूप अपने आप बदल लेगी
- फेसबुक कमेंट्स तथा वर्डप्रेस कमेंट्स दोनो में से किसी को भी चुनने की सुविधा
- ढेर सारे कव्हरों को एक साथ अपलोड करने के लिए Easy Uploader भी दिया गया है
- थीम को नियंत्रित करने के लिए एक थीम ऑप्शन पैनल भी दिया गया है
- Set As Facebook Cover का बटन जिससे कोई भी व्यक्ति सीधे उसमें क्लिक करके चित्र को अपने प्रोफाइल में लगा सके
थीम को पेपाल के माध्यम से खरीदा जा सकता है। यदि किन्ही मित्रों को कठिनाई हो तो इस पते पर ([email protected]) ईमेल करके सूचित करें, उन्हे भुगतान का वैकल्पिक मार्ग बताया जाएगा। वो बैंक में सीधे पैसे जमा करके भी भुगतान कर सकते हैं।