किसी चित्र को क्लिक हो सकने योग्य बनाना तो आसान होता है किन्तु किसी चित्र के अलग अलग हिस्सों को अलग अलग यूआरएलों से जोड़ देना जरा टेढ़ा काम है। चित्र संपादन के मुक्त स्रोत अनुप्रयोग : गिम्प के माध्यम से आप यह कार्य आसानी से कर सकते हैं। आइए देखते हैं कैसे।
तैयारी:
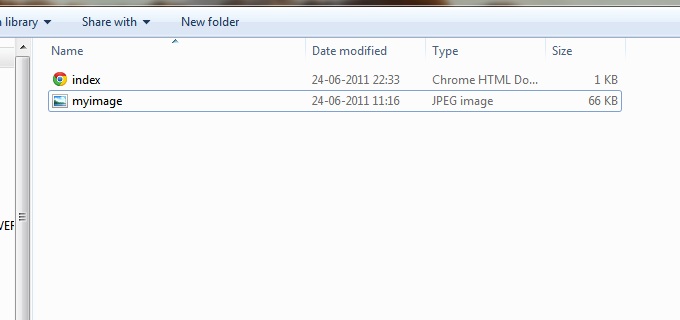
एक फोल्डर में दो फाइलें रखें: १. वह चित्र फाइल जिसका इमेज मैप बनाना है तथा वह एचटीएमएल फाइल जिसमें वह इमेज मैप रखना है। जैसा कि नीचे वाले चित्र में दिखाया गया है:
शुरू करें:
१. गिम्प आरंभ करें। और उसमें वह चित्र वाली फाइल खोल लें।
२. अब “फिल्टर्स” मेन्यू से “वेब” से “इमेज मैप” में क्लिक कर दें।

अब आपके सामने इस प्रकार का दृश्य उपस्थित होगा:
इसमें बाईं ओर आपको एक टूलबार दिखाई देगा जिसमें इमेज मैप बनाने हेतु चतुर्भुज, वृत्त और बहुभुज बनाने के औजार दिए होंगे। इनमें से किसी एक को चुनिए और अपनी मनचाही जगह में क्लिक करके खींचिए और फिर क्लिक कीजिए। ऐसा करते ही आपको एक डॉयलॉग बॉक्स दिखाई देगा जिसमें आपको उस इमेज मैप की कड़ी डालनी है। उसमें वह टाइप करें जैसे हमनें http://www.google.com डाला। अब एप्लाई बटन पर क्लिक करें।
ऐसा करते करते जब आपका काम पूरा हो जाए तो फाइल से सेव में जाकर अपनी इमेज मैप को सहेज लें। इसका एक्सटेंशन .map होगा।
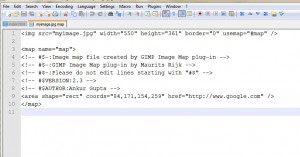
अब जब आप इस फाइल को किसी पाठ्य संपादक जैसे नोटपैड++ में खोलेंगे तो इसमें एचटीएमएल कोड दिखाई देगा।
और हो गया।
इस कोड को index.php फाइल में सही जगह लगा लें तथा चित्र फाइल के पाथ को सही कर लें।