वर्डप्रेस सबसे लोकप्रिय चिट्ठाकारी का अनुप्रयोग है। हमारे देश में तो ढेरों भाषाएं हैं अत: कितना अच्छा हो यदि हम इस अनुप्रयोग को अपनी भाषा में इस्तेमाल कर पाएं। वर्डप्रेस का अनुवाद करना बहुत ही आसान है पर इसमें समय काफी लगता है। वर्डप्रेस का अनुवाद करने के कई तरीके हैं जिनका विवरण यहां दिया हुआ है। इस प्रविष्टि में हम पोएडिट (Poedit) से अनुवाद करना सीखेंगे।
पोएडिट को आप यहां से डाउनलोड कर सकते हैं: http://www.poedit.net/
डाउनलोड के पश्चात् इसे स्थापित कर लें।
अब वर्डप्रेस की आधिकारिक पॉट(pot) फाइल यहां से डाउनलोड कर लें।
http://svn.automattic.com/wordpress-i18n/pot/trunk/wordpress.pot
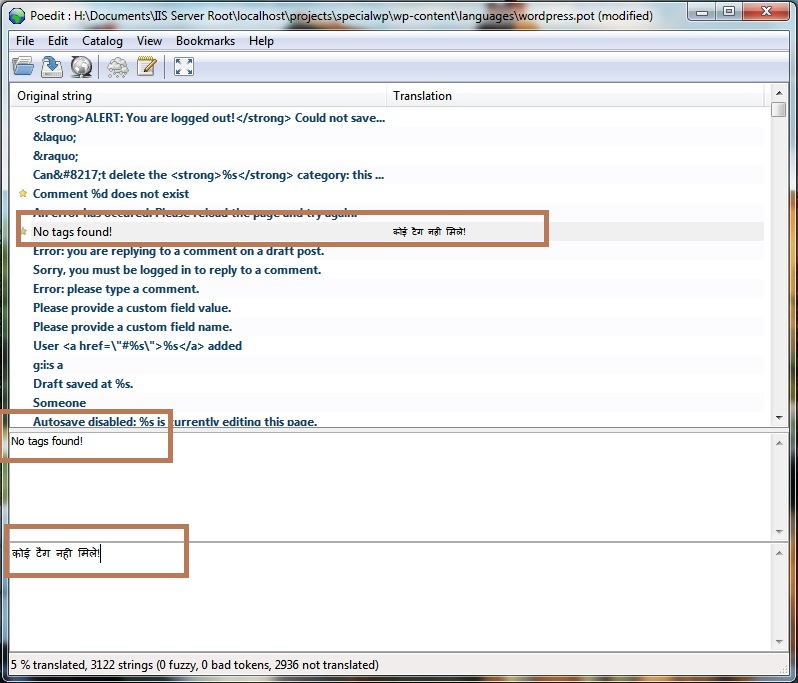
इस फाइल को पोएडिट में खोल लें। खोलने के पश्चात् आपको कुछ इस प्रकार का दृश्य दिखाई देगा:
जैसा कि ऊपर दिए गए चित्र में आप देख सकते हैं कि बाईं ओर के कॉलम में मूल अंग्रेजी का पाठ्य दिखाई देता है। दाईं ओर उसकी हिन्दी या कोई अन्य भाषा अनुवाद दिखाई देता है(यह हिस्सा नई फाइल में खाली दिखाई देता है) । जब किसी पाठ्य में क्लिक कर दिया जाता है तो सबसे नीचे में उसका अनुवाद भरने की जगह दी जाती है। जब आप अनुवाद कर लें तो फाइल से सेव में क्लिक करके परिवर्तन सहेज लें।
जब जब आप फाइल को सहेजते हैं तब तब .mo एक्सटेंशन वाली एक फाइल बन जाती है एवं आपके परिवर्तन कंपाइल होकर उसमें चले जाते हैं। यही .mo वाली फाइल ही वह फाइल है जिसकी जरूरत हमें वर्डप्रेस में पड़ती है।
अनुवाद को वर्डप्रेस में उपयोग करना
wp-content वाले फोल्डर में एक languages नाम से फोल्डर बनाएं।
अब इस फोल्डर में .mo एक्सटेंशन वाली फाइल डाल दें।
अपनी वर्डप्रेस की wp-config.php फाइल खोलें और उसमें कुछ ऐसी पंक्ति ढूंढ़ें: define (‘WPLANG’, ”);
इस पंक्ति में WPLANG के आगे आपको अपनी .mo फाइल का नाम बिना एक्सटेंशन के साथ लिखना है। जैसे यदि आपकी मो फाइल का नाम wordpress.mo है तो कुछ ऐसा लिखना पड़ेगा: define (‘WPLANG’, ‘wordpress’);
एक बार जब सारे परिवर्तन हो जाएं तो फिर पुन: अपने वर्डप्रेस के नियंत्रण केंद्र को खोलें। आपके वर्डप्रेस की भाषा बदल चुकी होगी।
कुछ वर्डप्रेस के अनुवाद पिनाक संस्था द्वारा किए गए हैं। आप उन्हे यहां से डाउनलोड कर सकते हैं:
http://pinaak.org/index.php/download/category/1-wordpress