सामान्यत: यदि हमें जालपृष्ठों में त्रिभुज दिखाना हो तो किसी चित्र की सहायता लेनी पड़ती है। इस लेख में हम मात्र एचटीएमएल और सीएसएस के जरिए त्रिभुज बनाना सीखेंगे।
निम्नलिखित कोड आपके ब्राउज़र में दो त्रिभुज पैदा करेगा:
[html]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<style type="text/css">
#arrow_top
{
width:0px; height:0px;
border-left:10px solid transparent;
border-right:10px solid transparent;
border-bottom:10px solid black;
}
#arrow_bottom
{
width:0px; height:0px;
border-left:10px solid transparent;
border-right:10px solid transparent;
border-top:10px solid black;
}
</style>
<body>
<div id="arrow_top">
</div>
<br />
<br />
<div id="arrow_bottom">
</div>
</body>
</html>
[/html]
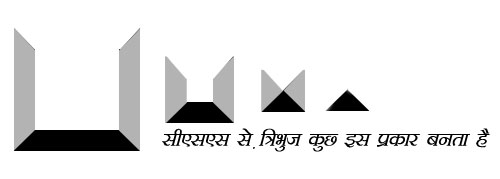
अब जरा ऊपर वाले कोड में ध्यान दें, तो समझ में आएगा कि ये त्रिभुज और कुछ नही बल्कि शून्य आकार के डिब्बे की सीमा रेखाएं हैं। यदि हम दाईं बाईं सीमा रेखाओं को मोटा करके गायब (Transparent)कर दें और नीचे वाली सीमा रेखा को मोटा करके ठोस रूप में दिखा दें तो ऊपर की ओर मुंह किए हुए एक त्रिभुज बन जाएगा। कुछ इस प्रकार से:
तो है ना मजेदार और आसान!